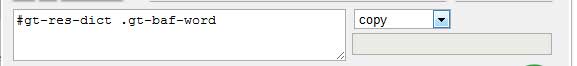
copy
Copy action uses the CSS
selector to get
text content of the element and save it to the clipboard["copy"] object
(Learn more about clipboard object).
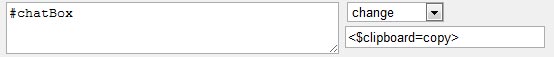
It's also handy to use copy action with the Change action sequence,
in order to update user input with the value of the saved textContent of the
element.
Example below uses <$clipboard=copy> placeholder to used saved text content
value of previous copy action.
 .
.